1. Inspiring the next generation of technology builders.
A challenge facing parents and teachers is how to help children develop ‘builder’ relationships with technology rather than being limited to the passive consumption of content created by others. The consensus on what’s important for older kids and adults is clear: coding. This enables children to participate in the creation of their own technological “micro-worlds” — environments rich in educational potential.[14]
This autumn, spurred by having our own young children (one aged 4 years, the other 16 months), we began an experiment, the result of which is a Turtle Logo program for Windows computers (freely downloadable) that is simple enough to be accessible for children from 3 years and older, while providing an extensible platform that can grow with the child.
The long-term goal is to enable children to express their creativity, artistry, and natural ‘builder’ impulses using coding, computer graphics, and robotics as readily as the previous generation could using paints, brushes, and building blocks.
2. Birth of a Project
Like many pre-schoolers born after 2010, our 4-year old girl is at ease with a tablet. The touch interface makes it easy to consume content (swipe, tap, watch, repeat), but harder to target for an application that needs enough problem-solving complexity to bring out algorithmic thinking.
This autumn, I got around to implementing an approach I’ve been mulling over for a few years. The aim was to see how far coding technology can be made engaging for pre-schoolers (3- and 4-year olds). Our two children provided a convenient justification (excuse?), Jasmine at 4 years & 8 months old and Adam at 16 months. Jasmine, already keen for new and exciting projects, was up for it — the idea of using computers to be able to build things “straight from her imagination” was a thrill. Happy convergence of interests for daddy!
The result of this experiment is a full-featured Turtle Logo drawing program for Windows computers (v1.2 released today) that is accessible even to 3-4-year old children. It is operated using a handful of easy-to-remember keys using mnemonics of their functions in the native language of the child. (One can easily re-map the keys to use mnemonics from a non-English language, or extend them to create a multi-lingual learning environment. The former is a 10-minute modification that a non-technical parent can make – drop a note in the comments if this is of interest to you.)
3. A walk through history: from the 60s to the 80s to today.
Parents who grew up in the 80s may well remember Turtle Logo in the classroom, perhaps on the Apple II, and the simplicity yet fascination it provided [1]. My first encounter with the Turtle was using Apple Logo on the IIe in fifth grade at the International School of Kenya in 1985 — the title had just been released in the US the previous summer [5].
But though new to many schools around the world, by 1982 Turtle Logo was already 15 years old, invented by Seymour Papert, Marvin Minsky, and Wally Feurzeig in 1967, as part of a US Navy funded initiative for teaching complex concepts using computers, and subsequently funded by the US National Science Foundation.[2]
By 1983, the next iteration of Papert’s Logo vision had been developed: a mass-produced remote-controlled educational robot — Turtle Roamer — with Berol pens attached, capable of physically creating the geometric patterns using the same Turtle Logo language being taught to school-children to draw squares and circles on green monochrome screens.[2]
![]()
Fast forward to 2010 and the launch of the iPad. The reality for many pre-school children today is that consumer technology now reaches them several years before they have acquired sufficient literacy (including typing) to engage in coding. This means that by the time they encounter the “Maker culture” their relationship with technology has already been influenced by several years dominated with essentially passive content consumption. This is a significant departure from the situation 30 years ago, when technology was rougher around the edges and required active engagement to use.
The idea behind building Turtle Logo in Forth was to try to counteract this by (re-)creating the rich interactive coding environment (micro-world) that Papert’s Logo offered, without requiring command-line typing. Instead, keystrokes are mapped mnemonically to the functions they trigger (e.g. ‘R’ for ‘record’, ‘Q’ to ‘quit’, ‘C’ for ‘color).
4. How Turtle Logo Works
The pre-school child controls a little Turtle which starts off red and facing North. Colors can be changed at will (press ‘C’ or ‘X’) as can the heading of the Turtle (right and left arrows move 45 degrees clockwise and counter-clockwise). When Turtle moves forward (forward arrow), it leaves behind a painted pixel. When Turtle moves backward (backspace), it eats up any paint in its path. To move without leaving paint behind, lift the pen up (press the tick key ‘ which symbolizes a raised pen), after which one must remember to put the pen back down to resume drawing once more (press tick again to toggle).
With just these six instructions (fwd, back, left, right, color, pen-up), a child can start to create simple drawings – squares, lines, houses, flowers, sky, clouds, birds. Immediate feedback is provided through the creation forming on the graphics screen. Examples of what is possible can be seen below.
A feature that is useful when frustration inevitably hits is the immediate on-screen help (press ‘?’ to see it) which allows the child to successfully resolve a difficulty by pointing out the instructions to any nearby adult (or even an older sibling) and asking for help. It also means the child becomes confident to use the program with anyone around, i.e. technology is egalitarian not a priesthood for a few.
5. Obtaining the Program
If you’re ready to try it, the program itself is available FREE from the downloads page with an auto-installer provided so you can be up and running within minutes. (If you have any problems installing or using it, you can get help through the feedback form on the website.) The remainder of the article describes the findings from the experiment.
6. What is the benefit of exposing children early to building with technology?
Turtle Logo promotes mathematical and engineering thinking by providing children experience in breaking down complex outcomes into simple, repeatable steps. These steps need to be communicated precisely and in the correct sequence, which develops the child’s command of language both with the computer and with others. Socially and emotionally, the inevitable mishaps, oopses, and oh no!’s, lead to a positive, problem/solution orientated outlook: ‘how do I fix it’, and ‘let me try again’, until ‘aha! it works if I do it this way’.
For pre-schoolers, this typically happens with parents (or teachers) guiding, providing encouragement, and motivation. The benefits for young children are improved inter-personal skills (teamwork, collaboration), patience, and the ability and willingness to put sustained effort toward achieving an outcome to which, sometimes surprisingly, they often become remarkably invested. A further benefit is strengthening literacy: the use of phonics in the mnemonics for keystroke functions, letter recognition in finding and pressing the right keys, and an enhanced relationship with writing since keys, letters, words, are being used in practice to convey meaning to the Turtle.
Children who experience, as part of their play, that rush of exhilaration and pride (a computer-science professor of mine used to call this ”the last legal high”) — these are children for whom a fruitful foundation will have been laid for future success in science, technology, engineering, and mathematics — the STEM curriculum. From a young age they will have experienced the delightfulness of solving hard problems through their own sustained creativity, and this will stay with them throughout their schooling and beyond.[15]
This mixture of arts, computer graphics, and robotics, along with the coding, mathematics, and engineering that it requires, provides a powerful stimulus, findings echoed in the extensive “Logo Memos” from MIT’s Artificial Intelligence Lab [4]: #4 Teaching Children to be Mathematicians vs. Teaching About Mathematics, #2 Teaching Children Thinking, #20 Leading a Child to a Computer Culture.
Further examples can be found in special Maker oriented programs, such as NASA’s Robotics Summer Camps[11] or in special programs for the classroom, such as Mike Harmon’s Modular Technology teaching for 8th graders. (The latter starts with LOGO and then works through a child’s self-directed interests amongst a choice of ~30 STEM modules.[12])
7. Some observations from working on coding with my 4-year old
There have been some successes and a good deal of enjoyment in developing and using Turtle Logo with Jasmine. It is gratifying that she finds it engaging — one of her early comments was ‘Daddy, I like this more than my tablet because I can build things from my imagination!’ and indeed, there are times when she will ask to do Turtle Logo instead of watching a children’s program.
Her skill in sending keystrokes to Turtle (coding instructions) improved significantly after a few days, after which she was able to anticipate the response of the turtle and plan ahead the movements she needed to execute. Perhaps the most engaging feature (certainly the most useful algorithmically) has been the ability to record commands for subsequent play back. (Press ‘R’ to record a macro, ‘1’ to play it back.) Using this feature, we can create one tree and have an orchard, one cloud and have a sky full of clouds, one flower and have a field of flowers.

An Apple Orchard – One tree, many trees – the apples are placed to give the appearance of randomness.

One flower – a field of flowers – using the macro record / play functionality of Turtle Logo in Forth.
As she explored the various features, she started combining them and creating new patterns to use to fill the screen with color and form. Structure is still quite random with the favorite for a while being building chaotic mazes that we then trace through with a turtle being guided verbally (she speaks; I drive Turtle), after which we switch roles.
Especially interesting was the enthusiasm with which she worked with the the feature-limited and buggy earlier versions of the software — these in fact led to richer conversations and greater excitement (‘Daddy, I found another bug!’). It is an interesting example of how polished, complete technology which cannot be further improved or modified misses a key ingredient of what inspires children: building, making, contributing. It should also provide encouragement to parents who would like to go on a technology journey with their kids — children are more perceptive than we imagine, but a lot more forgiving of imperfection than we expect.
For Jasmine, it was a thrilling thought that we were building something that could be provided to others, and that features she came up with could impact how easy or hard it was for other children to use it. This also led to an interesting conversation about why some things are given for free (‘open source software’, or this program) while money is charged for others (such as what she sees on TV or in toy shops).
Turtle Logo in Forth has benefited from these conversations, whether through direct feature suggestions or usability elements inspired by watching her interacting with the Turtle and observing what caused her to get stuck and how to get her over the hurdle. One example is the addition of the ‘toggle color backward’ command (‘X’). Since there are 16 color choices available, if Jasmine toggled past the one she really wanted, she would have to toggle forward through all of them to get back to the one that was missed.
An important benefit has been the ability for me to make speedy changes and add new features quickly in order to preserve the momentum and enthusiasm during these times of collaborative development. Using Forth, adding the toggle color command took 15 minutes with the advantage that she saw the coding change happen in real-time while she watched and the resulting change in functionality. (A lot more feature requests came after this!) This is one of the attributes I value about Forth as a coding language.
8. Growing as your child grows: features to engage teens and adults
Turtle Logo in Forth is in this sense a “micro-world” rich in educational opportunity, a term used by Papert in his 1987 paper [17].
For older children (and adults), Turtle Logo in Forth includes a fully extensible Turtle command language which can be used to code intricate shapes and figures which can then be used in the alternative command-line environment. This extensibility is another outstanding feature of the underlying Forth language — new words defined become first-class words in the environment itself.[8,9]
The intent is to allow older children to return to the same environment they used when younger, but now as developers able to build new creative content for, e.g. their younger siblings. Engagement continues both in the process of development and the exchange of ideas, older child with younger child. Through coding, children get a say in building their own toys.
For hackers (actual or aspiring, teen or adult), the code for the program is included and fully open source. At ~750 lines of commented Forth code, it is small and easy to get one’s mind around the whole thing. It is worthwhile as an illustration of how an old-school interactive graphics program (DOS style) can be built, right down to poking the pixels using assembly language (two routines). Users interested in dabbling in some coding are free to modify and extend the functionality. (The code is made available under a GNU License, so modifications must be made available back to the community, ensuring that the commons continues to benefit.)
9. Why Forth?
The key reason I chose Forth as the language for coding Turtle Logo is its intimate connection with embedded programming, and with sensor systems, and robotics. In my view, exposing children (and their parents) early to Forth makes it easier later to transition to bigger and bolder projects.
A second reason is Forth’s universality and apparent timelessness — both of which I find increasingly important given decreasing discretionary time and the proliferation of computing languages. Using Forth, I can write to a microchip as easily as I can to a Windows, Mac, Linux, or Android machine. Forth looks more or less the same today as it did in the 1970s when it was invented by Chuck Moore, while the average life of a popular language is 5-10 years.
As Bernd puts it :
We are now in the cambric explosion of language evolution. Lots and lots of programming languages, nice and ugly, are created out of the dust. Many are short-lived, even the important ones ride on the waves of fashion. … There’s one little language with a backbone, but without much flesh, that’s Forth. If it will survive, and render flesh and shells when necessary, it will take over the world. It might be swallowed before that, but it has survived long enough to make this unlikely. – Bernd Paysan, author of GForth for Windows, Linux, and Android – Why I Use Forth.
10. Challenges
Over the past few months, I developed a set of challenges with Jasmine to help her climb the learning curve and motivate reaching for the next accomplishment. Time-permitting, I will add these in a separate posting.
But you, dear Reader, have come this far unrewarded! So here is a challenge you can try today. (Note this is probably too hard for your pre-schooler, though it does work rather well to impress them and get them wanting to have a try themselves). The solution is given as an animation (scroll down or click here).
Challenge: Can you use Turtle Logo to create a 2-color interlocking chain in 100 keystrokes or less?

Turtle Logo Challenge – Tiling the screen with a 2-color interlocking chain.
A few hints
- The screen is wrap-around, i.e. going off the end in any direction will bring you to the opposite side.
- To solve this you will need to: record a macro (press ‘R’ to stop and start recording — 50 key strokes is all you will need), use pen-up/pen-down toggle functionality (press tick (‘) to toggle), change color both forwards (‘C’) and backwards (‘X’), and move Turtle around (FWD arrow moves Turtle in the direction it is pointing, LEFT and RIGHT turn change Turtle’s heading counter-clockwise and clock-wise by 45 degrees at a time.) Once you get the macro recorded, you’ll need to replay it (‘1’), supplemented by a few thoughtful Turtle positionings in order to use the single macro to create the interlocking result.
Solution: shown as an animation — wait for it to move.
11. Feedback is a gift
If you give Turtle Logo in Forth a try especially with your little ones, please do share your feedback and views in the comments section below!
Appendix. References & Further Reading
Coding in Logo
[1] 2007 was the 40th birthday of Logo (1967) – Nostalgia.
[2] History of Logo, Papert, Turtle Robots (Valiant Technology, 1983, last shipped in 2011)
[3] Logo History from MIT’s Artificial Intelligence Labs
[5] Apple II History, including the Logo and Forth languages.
Coding in Forth
[6a] Why Forth? Bernd Paysan, author of GForth for Linux, Windows, an Android
[6b] Learn Forth in Y Minutes:
[7] Leo Brodie – Starting Forth
[8] Chuck Moore – History of Forth
[9] Chuck Moore – Programming a Problem Oriented Language
[10] J.V. Noble – A Beginner’s Guide to Forth
The Maker Movement
[11] NASA Robotics camps
[12] Mike Harmon – Teaching Modular Technology to 8th graders
[13] The Maker Movement
[14] The Dilemma’s of Maker Culture (Atlantic Monthly, April 2015, John Tierney)
[15] Why the Maker Movement is Important to America’s Future (Time Magazine, May 2014, Tim Bajarin)
[16] The origins of mindstorms (Wired, Mar 2007, Jim Bumgardner)
STEM curriculum and the Evolution of School
[17] MicroWorlds: Transforming Education (Seymour Papert, 1987) PDF here.
[18] Why School Reform is Impossible (Seymour Papert, inventor of Logo programming language and the Turtle Robot for education, Journal of the Learning Sciences, 1997, Volume 6, Issue 4, pp.417-427)
Note – Papert’s point here is subtle – while institutional reform is unlikely (the school has defense mechanisms to oppose changes from without), the evolution of school is inevitable, forced by the fact that technology changes children and the way they learn.
[19] STEM: Education for Global Leadership (US Dept of Education, Obama’s focus on STEM)
[20] The Advisory Committee on Mathematics Education (UK)
[21] Six Characteristics of a great STEM Lesson. (Education Week, June 2014, Anne Jolly)










Hello, I programmed a Joy interpreter for turtle-graphic-programming, for older children.
You can find it under: https://www.heise.de/download/product/mjoy
Joy is a little bit like Forth. You may like it.
Greetings, Stefan
@Stefan, This is cool – thanks for sharing! I see that you have built a full language interface into mjoy, which gives you the possibility to draw using a wide range of possible expressions, including mathematically programmed art (e.g. your spiro example).
But this also raises the complexity to learn to use it (took me a few hours of trial and error to figure out the syntax, and not totally there yet).
What’s been your observation of children using mjoy? – Assad
No, I have not made any observations with mjoy with children. I wanted to try this with my seven year old nephew. For this I have created the file “MikeRobot.txt” with german words.
It might be helpful to know that the turtle (dict) is an object, lying on the stack. In mjoy every data is local on the stack, except the constants (definitions).
In the file “Dokumentation.rtf” you can read something to the syntax of mjoy, in “Referenz.rtf” is something to the parameters. – Stefan
Spent some time with the documentation. Was able to decipher the stack language, but the turtle commands were still somewhat obscure, as they were 100s of commands into the documentation…
Do you have user-oriented instructions? Can be helpful to explain through a simple example, e.g:
To draw a triangle:
100 -100 moveto
pendown 10 pensize
10 20 moverel
90 rad turn
10 -20 moverel
45 rad turn
20 0 moverel
draw
or
To draw a square:
square-leg == 50 move 90 rad turn
square == square-leg 4 times
pendown square penup
Have you tried the Turtle-Logo-Forth above?
The equivalent of the above in my application would be (indicating key presses)
R fwd fwd fwd right right R ( this records the square-leg into diary 1 )
D ( this changes to diary 2 )
R 1 1 1 1 R ( this records 4 square legs into diary 2 )
2 ( draws square by calling diary-2 which calls diary-1 )
The commands are key-press driven, with immediate visual feedback. So the child sees coming alive the algorithm by which a square is constructed from 4 legs.
This kind of visual algorithmic construction is, in my view, a precursor to directly programming the turtle in the command line. I suspect even at 7 years, the delay to type and debug commands might be a barrier for entry.
Would be interesting to know how your nephew reacts.
Assad-
I thought you were interested in a postfix language and the turtle graphic,
So I have suggested one of my programs, but your program / concept is for your
intentions (for preschoolers) much better than mine.
(Yes, I tried Turtle-Logo-Forth, for my personal testing.)
– Stefan
Hi Stefan, Let me clarify. I see two key advantages of mjoy for older children. Firstly, because mjoy is a full-featured language, it is possible to create mathematically generated drawings (e.g. spirographs using trigonometry). Secondly, because it runs natively within Windows, the user gets precise pen control down to a single pixel width.
Would you be interested in writing out the specific user-oriented drawing instructions for mjoy? These could show through simple examples how to draw basic elements (point, segment, triangle, square, circle). German is fine, and I’m happy to test and translate to English.
Regards, Assad
Here a specific user-oriented drawing composition with triangels and squares:
init penup 100 -100 moveto pendown 0 turnto house penup 200 -100 moveto pendown 0 turnto church draw
triangle == 25 20 moverel 25 -20 moverel -50 0 moverel
square-leg == 50 move 90 rad turn
square == 4 [square-leg] times
house == triangle -90 rad turn square
xtriangle == swap 3 [2 index move 120 rad turn] times swap pop
xsquare == swap 4 [2 index move 90 rad turn] times swap pop
church == 70 xtriangle -90 rad turn 70 xsquare
It can be saved in a textfile.
– Stefan
Thanks! This is helpful 🙂 Shown below, with the example syntax slightly simplified. Switching to email for additional remarks… -Assad
Another advantage that Manfred von Thun has brought to his Joy programming language is the higher-order programming.
Example in mjoy:
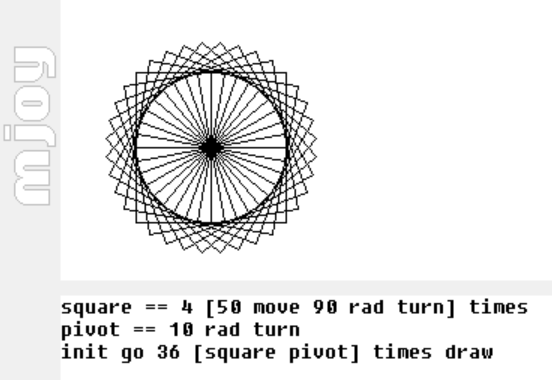
init penup 200 -200 moveto pendown 12 [30 square] stern draw
(init penup 200 -200 moveto pendown 12 [30 triangle] stern draw)
(init penup 200 -200 moveto pendown 12 [15 circle] stern draw)
stern == rotate 2 index [70 move -45 rad turn 3 index i 45 rad turn penup -70 move pendown 360 3 index / rad turn] times [pop pop] dip
triangle == swap 3 [2 index move 120 rad turn] times swap pop
square == swap 4 [2 index move 90 rad turn] times swap pop
Greetings, Stefan
Powerful. This three-line program draws a pattern that may be familiar…

… et voila! with a few lines of mjoy code (given below), we get a cool, interactive turtle-logo program in mjoy! The syntax: commands for the turtle must be placed between

nextand;– Assad 🙂
black == 0
white == 16777215
red == 255
go == penup 100 -100 moveto pendown 90 rad turnto
square == 4 [50 move 90 rad turn] times
spin == -45 rad turn penup 50 move pendown
turtle == 120 rad turn 12 move 210 rad turn 20 move -120 rad turn 20 move 210 rad turn 11 move -60 rad turn penup 10 move pendown black pencolor
show-turtle == penup -10 move pendown red pencolor 1 pensize turtle dup draw
erase-turtle == penup -10 move pendown 3 pensize white pencolor turtle dup draw 1 pensize
next == erase-turtle
; == show-turtle
clearscreen == init draw
( ** Demo Program ** )
clearscreen
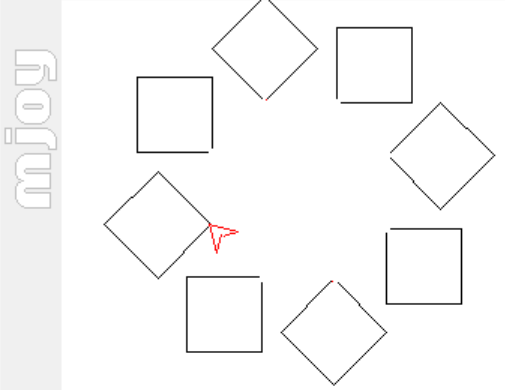
init go ;
next square ;
next spin ;
next square ;
next spin ;
6 [next square ; next spin ; ] times
mjoy is an elegant drawing program by Stefan Cygon (https://www.heise.de/download/product/mjoy). Thanks to Stefan for sharing! Once the instruction set is learned, it is quite easy to draw mathematically generated artwork. You can download a quick-start guide to drawing with mjoy. Enjoy! – Assad
Hello Assad, the “;” is a good idea for interactive drawing.
I wrote some lines for the file “interturtle.txt” using this feature:
start ;
start == init penup 250 -250 moveto pendown 90 rad turnto
; == dup (to copy the last drawing) dup ‘pen dictget [turtle] [] if draw
turtle == 1 pensize red pencolor 120 rad turn 12 move 210 rad turn 20 move -120 rad turn 20 move 210 rad turn 11 move
red == 255
black == 0
So there is no need for “next”:
( ** new Demo Program ** )
start ;
go ;
square ;
spin ;
square ;
spin ;
6 [square ; spin ; ] times
(penup ; ) (and the turtle is hide.)
– Stefan
Browsing “turtle graphics” with google, I found something interesting:
http://www.logointerpreter.com/turtle-editor.php
– Stefan
This is a browser version of Turtle Logo in Forth – only cooler!
On a tablet, this would probably be even more accessible to children, as the icons are suggestive, and replace remembering key-presses.
Thanks for sharing!
Hi,
First – great website and resource.
Second – I would like to buy my neice a Turtle (works remotely) that she can use when learning logo. Which one and where do you recommend I get it?
Thanking you.
Myron
Myron, haven’t yet tried these out, but below is my shortlist — the closest I’ve found to a programmable robot which can be used to teach logo-style programming to young children. Most are available for between $50-$100. If you give any of these a go, would be interested to hear your reviews.
Assad-
Programmable Robotics for Logo-style learning…
This is made by the same company, Valiant Technologies, that created the first physical Turtle that could be controlled with Logo.
In the US: https://www.bee-bot.us/
Using makey monkey you can interface common household objects to control your computer…
Have you tried scratchJr already?
( https://www.scratchjr.org/ )
( https://www.heise.de/ct/ausgabe/2017-9-Mit-ScratchJr-kurze-Animationen-zusammenklicken-3676917.html )
Hi Stefan, looks neat. Haven’t tried it yet. So long as my kids are getting enjoyment and challenge from a simple user interface, I have rather preferred this vs. one with “kid-appealing” commercial graphics and sound. In my view, the simpler and more distraction-free the interface, the easier it is to bring out the core concepts (similar to the teaching value of having a piano vs. a beginner keyboard with its 50+ instrument voices and lots of flashing lights).
Of course, this works well for young children as long as they have an enthusiastic guide to interact with them together with the program, but this is a healthy side benefit.
With Turtle Logo (now v1.5) the interface remains simple but the interactivity has been improved. My 3-year old son is now also engaged happily moving Turtle, and my 6-year old daughter is exploring how to program Turtle (using the built-in macro function) to accomplish a series of challenges that I’m collecting as a Puzzle book to accompany the software.
Please provide the Forth source code for the turtle language here or on Github so we can modify or extend it.
Never mind my last comment I found it. Thanks.
Hi Alex, glad you found the code. Note: Just released Turtle Logo v1.5, which also includes a full development (F-PC) and instructions on how to use it to modify and re-release the modified application. The v1.5 source code itself is also cleaner, easier to follow, and the program has enhanced capabilities (including nested macro recording and more). Suggest downloading this latest version. (Don’t forget, as it is GPL licensed, please make your changes available, either with an address published here, or contact me by email, and I’m happy to make your version available on this site.)
Hi!
Thanks a lot for your work, our 7yo son was hooked on Turtle Logo Forth right away. I was looking for a bare bones, bell-and-whistle-less introduction to computing (just a few commands + keyboard-only input), and I was hoping someone competent has maybe taken the Lisp/Forth route. And, ta-daa, there it was.
A question, though — and I have to point out that I am not a coder; I’m just a guy who is interested in Forth and Lisp languages as “thinking paradigms”.
So, the question: What’s the best way to run Turtle Logo natively under Linux?
I am currently running it with wine. This is OK, only the arrow keys don’t seem to work on my laptop (F/B and R/L work). No idea if this is an issue with the program, wine or my laptop.
I’m also OK with changing the keys — this is as simple as modifying the turtle.fs source, right? If so, how could I recompile the program given that I am using Linux? (I could then maybe also translate it to my language.)
Many thanks again, I really like what you have don.
UPDATE to my previous comment: DOSBox for Linux got the arrow keys working.
Hi Mart, great it works in DOSBox on Linux. Thanks for sharing the feedback.
Indeed, my motivation was to allow a 4yo child to be introduced to interesting concepts in computing, but at this age, anything too complicated is inaccessible, and this simple key-based approach worked with my daughter. Once my daughter was able to use it, she was engaged. Some of the features were her idea, or her request, and she found many of the bugs that then got fixed. Participating in the process of creation using technology has hopefully been something that she carries with her.
Forth is quite easy to pick up, and this has been designed to allow an interested beginner to learn and modify. I’ve structured the program to allow a user to remap keys, change the menu, which should make it easier to translate to another language, including sensible keypresses in the target language.
All the code is in turtle.fs. If you change turtle-autoexec.txt file (see the instructions in it), you can enter developer mode, and run your code changes interactively in Forth F-PC until you like what you have. Recompiling is a little tricky using F-PC, but once you get it done once, it’s easy to make as many changes as you like and repackage your version to run in the existing context. Feel free to experiment! If you need more detail, I’ve got some raw notes on the process.
Assad-